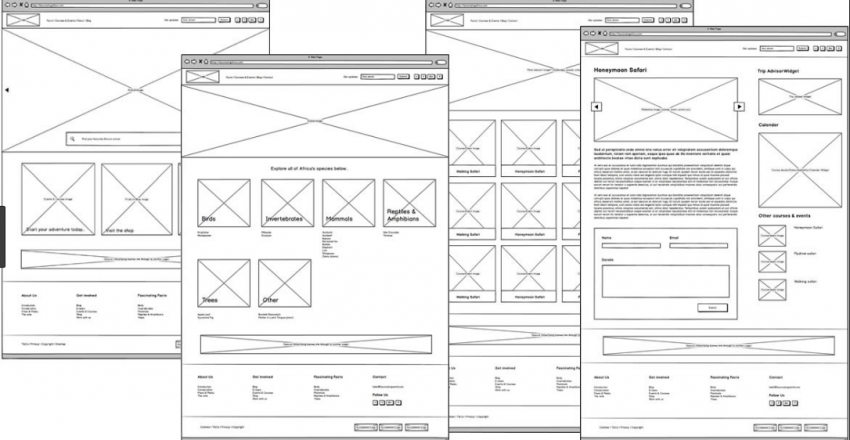
Wireframe Nedir?
Wireframe, bir web sitesi veya mobil uygulamanın temel yapısını, içerik düzenini ve işlevselliğini görsel olarak temsil eden bir şemadır. Tasarım sürecinin ilk aşamalarında kullanılan wireframe’ler, kullanıcı arayüzü (UI) ve kullanıcı deneyimi (UX) tasarımında önemli bir rol oynamaktadır.
Wireframe’in Temel Özellikleri
- Görsel Taslak: Wireframe, bir ürünün genel görünümünü ve düzenini basit çizgiler ve kutularla gösterir. Renkler veya grafik detaylar genellikle kullanılmaz; amaç, tasarımın temel unsurlarını belirlemektir.
- İşlevsellik Vurgusu: Wireframe, sayfanın hangi bileşenleri içereceğini (başlıklar, metin kutuları, butonlar vb.) ve bu bileşenlerin nasıl etkileşime gireceğini gösterir. Bu, tasarımın işlevselliğini ön plana çıkarır.
- Hızlı Prototipleme: Wireframe’ler, fikirlerin hızlı bir şekilde test edilmesine olanak tanır. Tasarım ekibi, wireframe üzerinde değişiklik yaparak kullanıcı geri bildirimlerini hızlıca entegre edebilir.
Wireframe Türleri
- Düşük Çözünürlük Wireframe: Basit ve hızlı bir şekilde oluşturulan wireframe türüdür. Genellikle kalemle çizilir ve temel düzeni gösterir.
- Yüksek Çözünürlük Wireframe: Daha detaylı ve profesyonel görünen wireframe türüdür. Renkler, yazı tipleri ve belirli tasarım unsurları içerebilir.
- Interaktif Wireframe: Kullanıcıların belirli işlevleri deneyimleyebileceği etkileşimli prototiplerdir. Bu tür wireframe’ler, kullanıcı deneyimi testleri için idealdir.
Wireframe’in Avantajları
- Hızlı Geri Bildirim: Wireframe, tasarım sürecinin erken aşamalarında geri bildirim almak için etkili bir araçtır. Kullanıcıların ve paydaşların düşüncelerini hızlı bir şekilde toplamak mümkündür.
- Kaynak Tasarrufu: Tasarım sürecinde yapılan hataları erken aşamada tespit etmek, zaman ve maliyet tasarrufu sağlar. Wireframe ile yapılan düzeltmeler, son ürünün kalitesini artırır.
- Ekip İletişimi: Wireframe, tasarımcılar, geliştiriciler ve diğer ekip üyeleri arasında etkili bir iletişim aracı olarak işlev görür. Herkesin aynı tasarım vizyonunu paylaşmasına yardımcı olur.